

SUMMARY
Project Goal
The goal of this project was to create a web portfolio to represent and display the total accumulated knowledge from the UX 1400 class.
Final Deliverable
The final deliverable is a functional website portfolio that represents my abilities and experience. It will be used by future employers to analyze my usefulness to their company.
Timeframe
The provided timeframe for this project was 5 weeks, however, I had a "head start". This website existed as a development portfolio before this project was assigned, therefore I had basic structure and layout already completed.
Challenges
One challenge that I had to accomplish was figuring out how to add new, individual pages to each project in the website builder I was using. This turned out to be relatively simple luckily.
A second challenge was filling out the information relating to each project. I chose to expand on to some of my personal and work development projects outside of the required work, meaning I had extra work to do. In the end, this extra work will improve my portfolio considerably and is worth the effort, however, it did take a lot of time.
What did I do well?
In this project, I feel that I did well with restructuring the existing website layout to accommodate for the new features. Adding new pages and sections looks to be very beneficial to the overall website and it's use as a representation of my total knowledge.
I also believe I did well with representing each project properly. Before, they were simply a list of the project names I have completed or worked on. Adding individual pages allow future employers to get an in-depth view of each project and my involvement in it.
What skills did I learn/practice?
Several key skills from my UX 1400 class were used in this project.
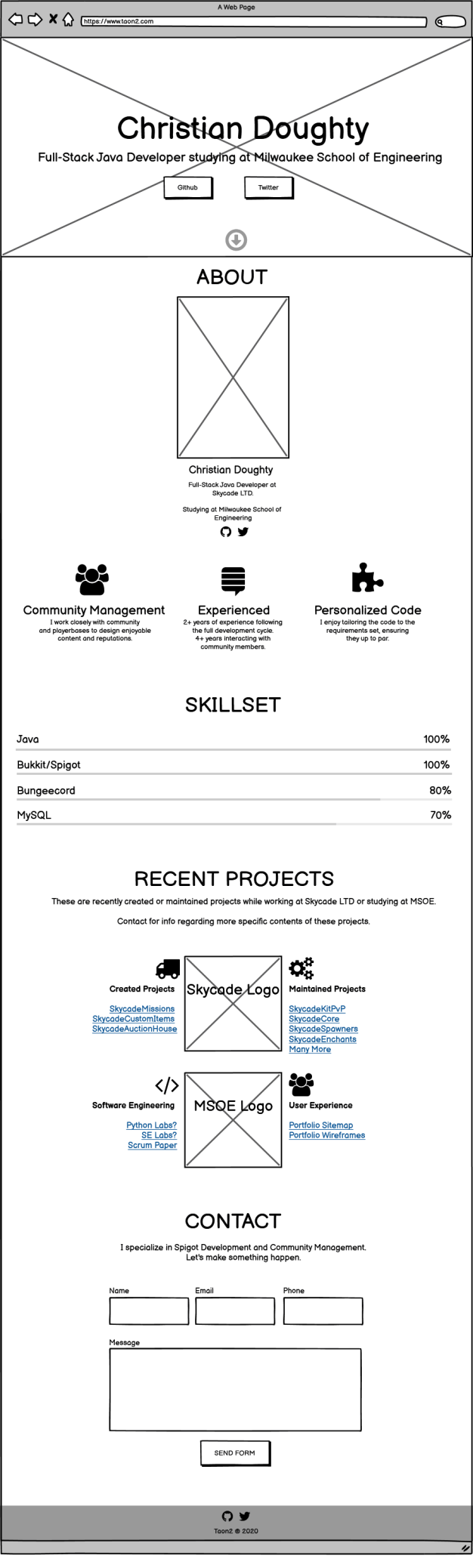
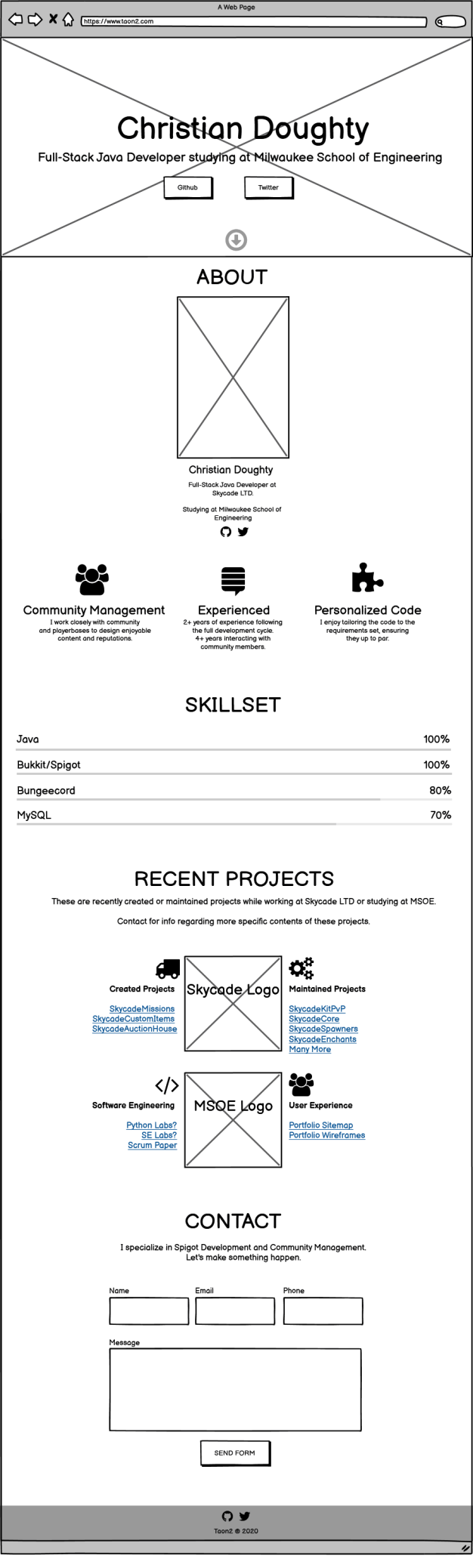
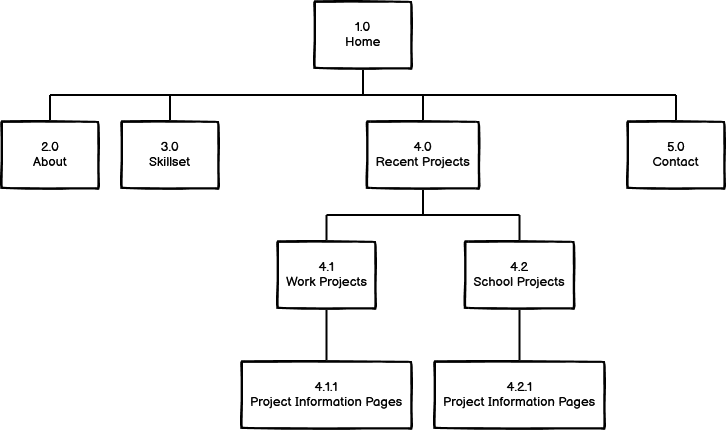
Sitemapping was practiced through the creation of an initial sitemap "idea" of the structure. This sitemap helped me define what pages would lead where, how many were necessary, and what each one would represent. It's essentially the "bare bones" of this website.
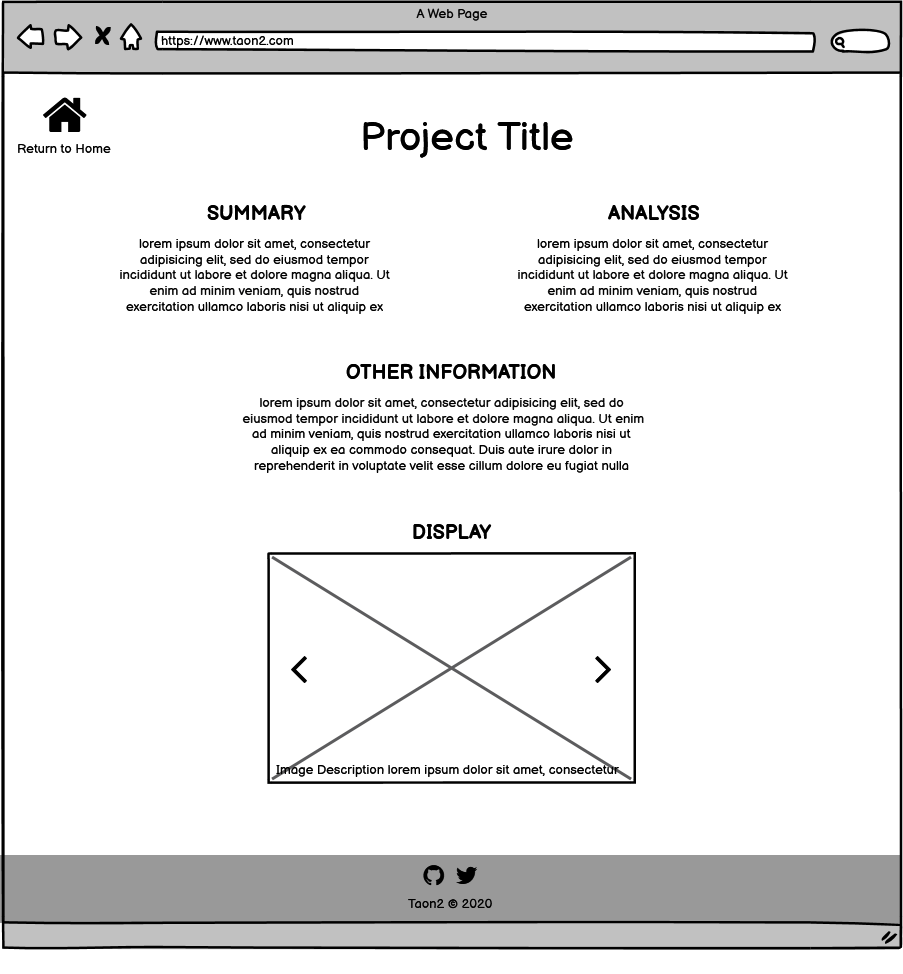
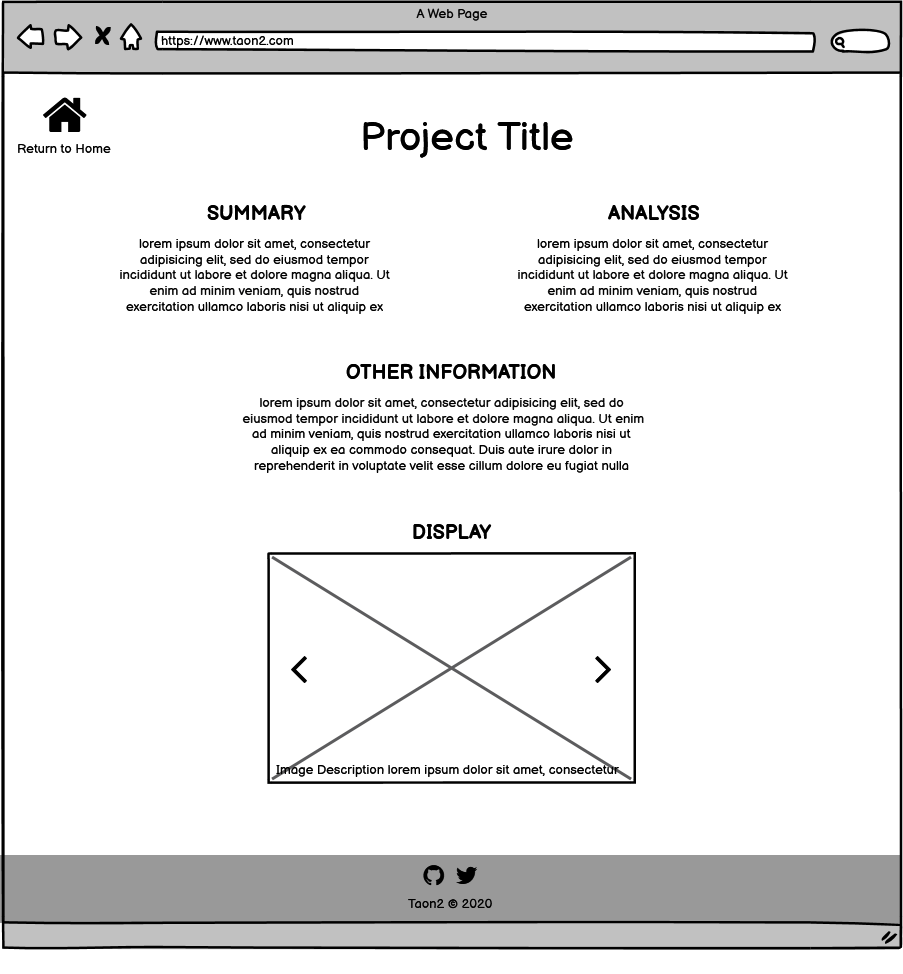
Wireframe Creation was used to fully represent the layout of the site. This puts more concrete visual structure to the site, and helps define where each item will go. Rather than doing the website from scratch, having an idea to start with drastically improves the efficiency of the website building.
C.R.A.P Design Principals were used thoroughly throughout this portfolio website. These are essential elements of any UX project, and their application here makes this site easy to use and visually appealing.
Potential improvements?
I believe this project is a cumulative representation of everything I have learned from UX 1400. I plan to continue to practice and apply all of the skills listed above, plus more, in future projects. Outside of UX classes, these skills can be applied to my developer jobs and other development class projects.



Made with
Easiest Website Builder